Meine neue Startseite im Browser
Ich habe mir mal wieder etwas Neues einfallen lassen für meine Startseite im Browser.

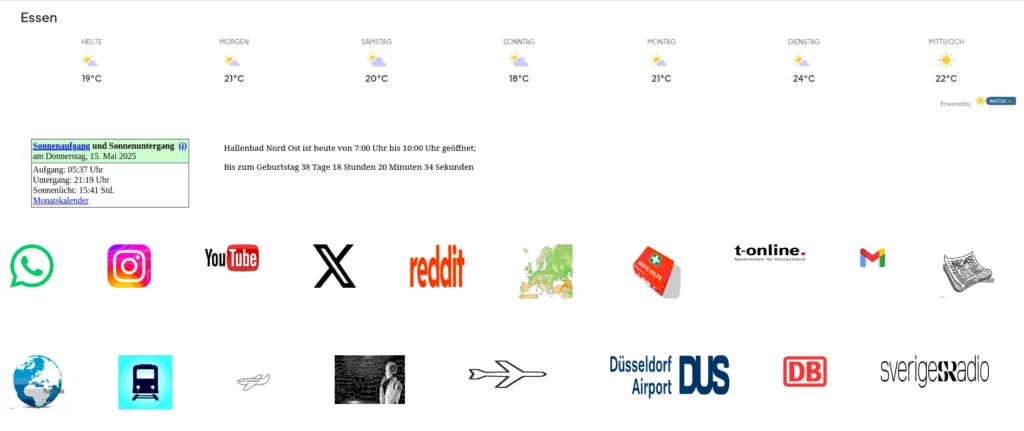
So sieht die „neue“ Übersicht aus.
Unter der Haube ist das als CSS grid definiert. Hatte ich das früher noch mit Tabellen erstellen, ist es nun heutzutage ein CSS Grid.
Die CSS-Anweisung für Grid
.grid{
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-self: stretch;
gap: 100px;
}
Die Javascript – Anweisung für Hallenbad
function openPageForDay() {
const today = new Date();
const dayOfWeek = today.getDay(); // 0 (Sonntag) bis 6 (Samstag)
if (dayOfWeek === 1) { // Montag
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 7:00 Uhr bis 10.00 Uhr Uhr geöffnet;";
} else if (dayOfWeek === 2) { // Dienstag
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 7:00 Uhr bis 10.00 Uhr Uhr geöffnet;";
} else if (dayOfWeek === 3) { // Mittwoch
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 7:00 Uhr bis 10:00 Uhr und 16:00 Uhr bis 21:00 Uhr geöffnet;";
} else if (dayOfWeek === 4) { // Donnerstag
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 7:00 Uhr bis 10:00 Uhr geöffnet;";
} else if (dayOfWeek === 5) { // Freitag
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 7:00 Uhr bis 21.00 Uhr Uhr geöffnet;";
} else if (dayOfWeek === 6) { // Samstag
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 7:00 Uhr bis 13.00 Uhr Uhr geöffnet;";
} else { // Sonntag
const tagesinfo = document.getElementById("tagesinfo")
tagesinfo.textContent =" Hallenbad Nord Ost ist heute von 8:00 Uhr bis 13.00 Uhr Uhr geöffnet;";
}
}
// Führe die Funktion aus, wenn die Seite geladen ist
window.onload = openPageForDay;Die Daten vom Hallenbad habe ich natürlich von den städtischen Seiten der Stadt Essen.
Die JavaScript – Anweisung für den Countdown
// Set the date we're counting down to
var countDownDate = new Date("06 23, 2025 00:00:00").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = "Bis zum Geburtstag " + days + " Tage " + hours + " Stunden "
+ minutes + " Minuten " + seconds + " Sekunden ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
Gefällt Ihnen der Beitrag bis hier hin? Sie können mich mit einer Spende unterstützen, damit ich weitere solcher Fahrten unternehmen kann.
[wp_paypal button=“donate“ name=“My product“]
Ich bin Jahrgang 1978, bin Deutscher und wohne noch im Ruhrgebiet, in Essen. Die Auswanderung aus Deutschland steht bald an.
Ich bin introvertiert. Das heißt, ich bin ein ruhiger Mensch, der keinen Rummel mag. Daher besuche ich bevorzugt Kleinstädte und bin gerne in der Natur.
Beim Betriebssystem mag Linux seit über 20 Jahren sehr gerne und kenne mich ziemlich gut damit aus. Ich habe ein E-Book über die Kommandozeile in Linux geschrieben, kann man sich käuflich erwerben.
Mein YouTube Account (freue mich immer über ein neues Abo), mein Instagram – Account und mein X (früher Twitter) Account, mein Blog (freue mich auch über Kommentare).
Wenn Sie mich gerne unterstützen wollt, freue ich mich über eine Spende über den PayPal Button.
Ich habe meinen Job im IT-Support (Hotline, 1st Level) gekündigt, damit ich mich dieses Herzensprojekt widmen kann.